A Text PDF field is a box or space in which the user can enter text from the keyboard. It is the most commonly used form field, as it creates plain text fields in which the user can type his name, address and so on.
You often use unique field name When creating a text form field. If you use the same name for more than one field, data typed in the field box is replicated for all fields with the same name.
You can format a text field in a number of different ways to insure that fields are completed properly. By using the following option Tabs, you can add actions, format scripts, data validation and calculations:
General Tab
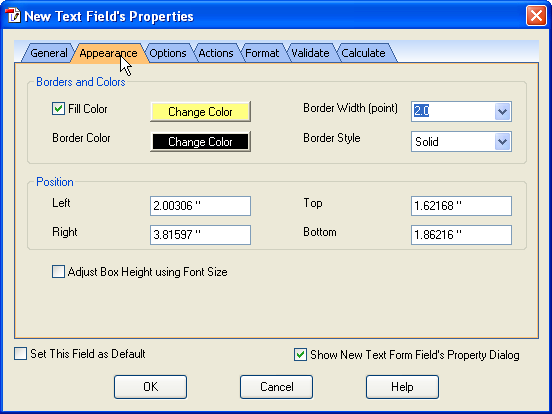
Appearance Tab
Options Tab
Actions Tab
Format Tab
Validate Tab
Calculate Tab
1. Steps on how to create a Text PDF Form Field:
-
Choose Insert Menu > Form Fields > Select Text Field Tool


or click Text Field Tool
 in the Forms Toolbar.
in the Forms Toolbar.
- Hold Left mouse button to create a form field of the required size
- The new form field properties dialog comes up to set options
- To copy multiple fields in one time, select the current text, click the Table Tools
- To adjust the height of the box using the Font Size, click the Height Adjust Tool
- You can create fields with the same name inside the same page or across different page
2. To access form field properties:
- Click the Selection button
 first.
first. - Click inside the field to highlight it and click Properties Button

- Or, click the edge shadow and double-click again
- Or, Key F4
3. Set Field Properties:
Field Name The name to define the field. Two fields can have the same name and they will have the same value string. It is case-sensitive. Tooltips Inside Adobe Reader, the user hovers the cursor over the field, without clicking it, and a small box appears with supplementary information regarding the field being hovered over. This is useful to help the user fill the form. Visibility Visible: Display and Printable.
Hidden: do not display or allow it to interact with the user and not can not print.
Visible but Don’t Print: don’t print this field even if it is displayed on the screen.
Hidden but Printable: even if it is not displayed, it will print on the page.Rotation The text direction inside the box: 0, 90, 180 or 270. Read Only If set, the user may not change the value of the field. Any associated widget annotations will not interact with the user; that is, they will not respond to mouse clicks or change their appearance in response to mouse motions. Required If set, the field must have a value at the time it is exported by a submit-form action (see “Submit-Form Actions” on page 662). Font Size If set 0, the font size will be adjusted automatically according so that all the text will be fitted into the box. Font Color The color of the text. Font Encode Click here to see the listed links to international graphical representations, and textual listings, of each of the Windows codepages that PDFill supports. Font Name Some font is empty for the selected Font Encode. You must play with several fonts to see if it works inside PDFill. Font Style Font Regular, Bold, Italic and Bold Italic. Font Embed Font Embedding allows the fonts used in the creation of a PDF form to travel with that PDF document, ensuring that a user sees PDF Form Fields exactly as the designer intended them to be seen. But, it requires bigger PDF file size. There are 3 options: Auto, NOT Embedded and Embedded. Note that If your special font is copyright-protected, the font embed will not work.
Fill Color The background color of the field, If set, it will be opaque. Border Width The line thickness of the border. Select a width greater than 0 to enable the Border color and style Border Color The color the border line. Border Style Solid: a solid rectangle surrounding the annotation.
Dashed: a dashed rectangle surrounding the annotation.
Beveled: a simulated embossed rectangle that appears to be raised above the surface of the page.
Inset: a simulated engraved rectangle that appears to be recessed below the surface of the page.
Underline: a single line along the bottom of the annotation rectangle.Position (Left, Right, Top, Bottom) The X and Y coordinate of the box to define the position of the field. Adjust Box Height using Font Size The height of the box will be adjusted according to the font size
Alignment Text Alignment inside the box: Left, Center and Right. Max Chars The maximum length of the field’s text, in characters. If 0, there is no limit. Default Value A reset-form action resets the entire interactive form fields to their default values. When the user submits the form, if this field is not filled, this value will be submitted; Multiple Line Text If set, the field can contain multiple lines of text; if clear, the field’s text is restricted to a single line. Password If set, the field is intended for entering a secure password that should not be echoed visibly to the screen. Characters typed from the keyboard should instead be echoed in some unreadable form, such as asterisks or bullet characters. To protect password confidentiality, viewer applications should never store the value of the text field in the PDF file if this flag is set. No Scroll Long Text If set, the field does not scroll (horizontally for single-line fields, vertically for multiple-line fields) to accommodate more text than fits within its annotation rectangle. Once the field is full, no further text is accepted. No Spell Check If set, text entered in the field is not spell-checked. File Selection If set, the text entered in the field represents the pathname of a file whose contents are to be submitted as the value of the field. Combo of Max Characters Spread the user-entered text evenly across the width of the text field.
If you need more details, see PDF Reference's Text Field on Page 653.
You can add multiple actions. See PDF Actions
- Open a Web Link
- Reset a Form
- Submit a Form
- Run a Javascript
- Named Action
- Go to Local Page
- Go to Another PDF
- Launch Application or Document
The following scripts and formats can be used for the format and keystroke triggers. Please see details:
Acrobat Forms API Reference: http://www.pdfill.com/download/FormsAPIReference.pdf
Acrobat JavaScript Scripting Guide: http://www.pdfill.com/download/Acro6JSGuide.pdf
Functions Variables Example Display Example Code (Don't Miss ; ) AFNumber_Format(nDec, sepStyle, negStyle, currStyle, strCurrency, bCurrencyPrepend)
AFNumber_Keystroke(nDec, sepStyle, negStyle, currStyle, strCurrency, bCurrencyPrepend)– nDec is the number of places after the decimal point;
– sepStyle is an integer denoting whether to use a separator or not. If sepStyle=0, use commas. If sepStyle=1, do not separate.
– negStyle is the formatting used for negative numbers: 0 = MinusBlack, 1 = Red, 2 = ParensBlack, 3 = ParensRed
– currStyle is the currency style - not used
- strCurrency is the currency symbol
– bCurrencyPrepend$12,123.03 AFNumber_Format(2, 0, 3, 0, "\u0024", true);
AFNumber_Keystroke(2, 0, 3, 0, "\u0024", true);AFPercent_Format(nDec, sepStyle)
AFPercent_Keystroke(nDec, sepStyle)– nDec is the number of places after the decimal point;
- sepStyle is an integer denoting whether to use a separator or not. If sepStyle=0, use commas. If sepStyle=1, do not separate.32.24% AFPercent_Format(2, 1);
AFPercent_Keystroke(2, 1);AFDate_FormatEx(cFormat)
AFDate_KeystrokeEx(cFormat)– cFormat is one of: "m/d", "m/d/yy", "mm/dd/yy", "mm/yy", "d-mmm", "d-mmm-yy", "dd-mmm-yy", "yymm-dd", "mmm-yy", "mmmm-yy", "mmm d, yyyy", "mmmm d, yyyy", "m/d/yy h:MM tt", "m/d/yy HH:MM" 04/13/2010 AFDate_FormatEx("mm/dd/yyyy");
AFDate_KeystrokeEx("mm/dd/yyyy");AFTime_Format(ptf)
AFTime_Keystroke(ptf)– ptf is the time format: 0 = 24HR_MM [ 14:30 ], 1 = 12HR_MM [ 2:30 PM ], 2 = 24HR_MM_SS [ 14:30:15 ], 3 = 12HR_MM_SS [ 2:30:15 PM ] 14:30:15 AFTime_Format(2);
AFTime_Keystroke(2);AFSpecial_Format(psf)
AFSpecial_Keystroke(psf)– psf is the type of formatting to use:0 = zip code, 1 = zip + 4, 2 = phone, 3 = SSN 123-45-6789 AFSpecial_Format(3);
AFSpecial_Keystroke(3);Example: (Don't Miss ; )
AFNumber_Format(2, 0, 0, 0, "", false);
AFNumber_Keystroke(2, 0, 0, 0, "", false);
AFSpecial_KeystrokeEx("999.999.999-99");
AFRange_Validate(bGreaterThan, nGreaterThan, bLessThan, nLessThan)
- bGreaterThan - logical value to indicate the use of the greater than comparison
- nGreaterThan - numeric value to be used in the greater than comparison
- bLessThan - logical value to indicate the use of the less than comparison
- nLessThan - numeric value to be used in the less than comparison
Example: AFRange_Validate(true, 0, true, 100);
AFSimple_Calculate(cFunction, cFields)
– cFunction is one of "AVG", "SUM", "PRD", "MIN", "MAX"
– cFields is the list of the fields to use in the calculation.
Example: AFSimple_Calculate("SUM", new Array ( "Text1", "Text2", "Text3" ) ); //SUM (Don't Miss , and ; The field name is case-sensitive)
AFSimple_Calculate("PRD", new Array ( "Text1", "Text2" ) ); //Multiply Text1 and Text2
You can also use custom script like this:Please save your PFL into a new PDF to see the effect of calculation. If you have problem to build a complicated form with calculation, please have a blank PDF project and test a simple calculated form fields first.var a = this.getField("Text1").value;
var b = this.getField("Text2").value;
this.getField("Text3").value = 10 * a - b/10; //Custom Calculation
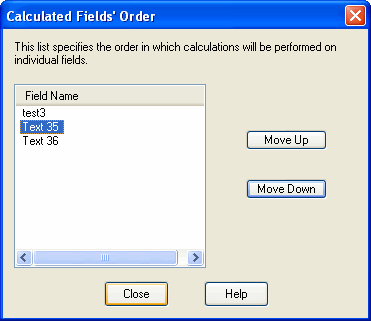
this.getField("Text4").value = "All Values = " + a + " and " + b; //Concatenate Field ValuesWhen you define two or more calculations in a form, the order in which they are carried out is the order in which you defined the calculations. In some cases, you may need to modify the calculation order to obtain correct results. Please see detail in Calculation Order.
4. Screenshot

















相关推荐
The PDF Password Recovery software (the software) can be used to decrypt protected Adobe Acrobat PDF files, which have ... and adding or modifying text notes and AcroForm fields (using 'owner' password).
原版下载 ...移除PDF密码工具 PDF Password Remover can be used to decrypt protected Adobe Acrobat PDF files, which have ... and adding or modifying text notes and AcroForm fields (using 'owner' password).
PDFJS_Viewer_Acroform-源码.rar
PDF查看器和Acroform编辑器 这是pdf.js库用法的一个示例。 更准确地说,是使用acroform功能。 当前,关于此主题的文档非常缺乏。 此外,我已经编写了一些函数来: 阅读表格内容 以表格形式写值 使用当前表单值...
一个简单,极简的工具包,用于填写PDF表单并在iOS中提取PDF数据,它扩展了Apple原生PDFKit的PDFView和CoreGraphics PDF C API... 将AcroForm值保存到原始的可编辑PDF中。 全面的单元和集成测试范围 安装 椰子足 source
可以提取并且修改AcroForm的值; 3. 支持 JavaScript PDF actions (A, E 和 K keys) 4. 可以讲表格数据保存成原始PDF文件(只能保存成非压缩PDF文件); 5. 可以将填写好的表格打印出来或者输出成flat pdf...
是附加组件。 此附加组件使您可以轻松地将HTML转换为PDF或iText对象。 pdfHtml社区源代码托管在,... 这些活动包括: 以ASP的形式向客户提供付费服务在云端或网络应用程序中即时提供PDF 使用封闭源产品运送iText 与人员
AcroForm和XFA表单 对象流 Origami能够解析PDF,FDF和PPKLite(Adobe证书存储)文件。 要求 从版本2开始,运行Origami所需的最低版本是Ruby 2.1。 一些可选功能需要其他宝石: 用于PDF脚本JavaScript仿真的 快速...
是附加组件。 此附加组件使您可以轻松地将HTML转换为PDF或iText对象。 pdfHtml社区源代码托管在,您还... 这些活动包括: 以ASP的形式向客户提供付费服务在云端或网络应用程序中即时提供PDF 使用封闭源产品运送iText
iText 7 Core / Community版本包含: kernel-xyzjar :低级功能io-xyzjar :低级功能layout-xyzjar :高级功能forms-xyzjar :AcroForms pdfa-xyzjar :PDF / A特定功能pdftest-xyzjar :测试帮助程序类barcode-...
来源:github/ILPDFKitLicence:MIT作者:... 可以提取并且修改AcroForm的值; 3. 支持 JavaScript PDF actions (A, E 和 K keys) 4. 可以讲表格数据保存成原始PDF文件(只能保存成非压缩PDF文件); 5. 可以将填写好
更好的更多更好的D&D 5e字符记录表此Git包含AcroForm PDF中使用的所有文档级JavaScript,称为MPMB的字符记录表。 请注意,您不能仅从此存储库创建PDF,这仅是文档级使用JavaScript。职能文件夹包含AcroForm使用的...
iText 7 Core / Community版本包含: kernel.dll :低级功能io.dll :低级功能layout.dll :高级功能forms.dll :AcroForms pdfa.dll :PDF / A特定功能pdftest.dll :测试帮助程序类条形码barcode.dll :如果要...
批量PDF什么是BulkPDF? BulkPDF是一个免费且易于使用的免费软件(开放源代码),它可以自动使用不同的值填充现有的PDF表单。 仅需要具有所需值的电子表格(Microsoft Excel 2007/2010/2013,LibreOffice或...